Table of Contents
- Video Tutorials
- Installation (Single Site)
- Installation (Multisite)
- Charts Menu
- Import Menu
- Export Menu
- Options Menu
- Include a chart in a post
- Duplicate a chart
- Set a time format
- Load a model
- Convert a chart to a model
- Convert a model to a chart
- Plot a dataset on the Y2 axis
- Create scatter and bubble charts
- Creating charts from JSON data
- Additional Resources
- Credits
- FAQ
Video Tutorials
This video series covers the functionalities of the UberChart plugin.
- Create a chart from a model
- Create a chart from scratch
- Include a chart in a post with the TinyMCE editor
- Include a chart in a post with the UberChart block
- Modify the properties of the datasets
- Use the included spreadsheet editor
- Convert a chart to a model (and vice versa)
- Plot a dataset on the Y2 axis
- Use the color picker
Installation (Single Site)
With this procedure, you will be able to install the UberChart plugin on your WordPress website.
- Visit the Plugins -> Add New menu
- Click on the Upload Plugin button and select the zip file you just downloaded
- Click on Install Now
- Click on Activate Plugin
Installation (Multisite)
This plugin supports both a Network Activation (the plugin will be activated on all the sites of your WordPress Network) and a Single Site Activation in a WordPress Network environment (the plugin will be activated on a single site of the network).
With this procedure, you will be able to perform a Network Activation:
- Visit the Plugins -> Add New menu
- Click on the Upload Plugin button and select the zip file you just downloaded
- Click on Install Now
- Click on Network Activate
With this procedure, you will be able to perform a Single Site Activation in a WordPress Network environment:
- Visit the specific site of the WordPress Network where you want to install the plugin
- Visit the Plugins menu
- Click on the Activate button (just below the name of the plugin)
Charts Menu
The Charts menu allows you to create and customize your charts with 240 options per chart and 30 options per dataset. The main source of information when you are using this menu should be the tooltips associated with each option. To activate the tooltip of an option, hover over the black question mark icon.
This menu includes multiple sections:
Preview
You should use this section to preview the chart so that you can verify every aspect of the chart during its creation. Note that each time this section is opened or refreshed through the green button, the chart is also saved (or updated in case you are editing an existing chart.
If the chart can’t be generated you will receive the message “Preview not available” instead of the actual rendering of the chart. This message is generated when one of these two conditions occurs:
- If the validation system detects an error in the chart data. For example, if you leave a required field empty, if you enter alphanumeric characters where numbers are required, etc.
- If the library used to plot the chart is not able to generate the chart. This occurs when an invalid combination of data (not detected by the validation system) is used to plot the chart.
If you receive the “Preview not available” message, please review each input field you recently modified and correct the errors.
Common
This section includes unrelated common options. Please refer to the tooltips on the right of the options for more details.
Title
This section gives you the ability to display or not the title of the chart and to customize the aspect of the title.
Legend
This section gives you the ability to display or not the legend of the chart and to customize the aspect of the legend.
Tooltip
This section gives you the ability to display or not the tooltips of the chart and to customize the aspect of the tooltips. Tooltips are displayed when the user hovers the mouse cursor over data points.
Animation
This section should be used to enable, disable or customize the animations performed by the chart.
Misc
In this section, you can find unrelated uncommon options. Please refer to the tooltips on the right of the options for more details.
X Scale (Common, Grid Line, Title, Tick, Options, Time)
The X Scale should be used in the following situations:
- To represent the categories of a Line or Bar chart
- To represent the time intervals of a Line or Bar chart
- To represent the values of the data points of a Horizontal Bar chart
- To represent the values of the first variable of a Scatter or Bubble chart
It’s recommended to disable the X Scale (by using the X Scale Common -> Display option) with the following types of chart:
- Radar
- Polar Area
- Pie
- Doughnut
Y Scale (Common, Grid Line, Title, Tick, Options, Time)
The Y Scale should be used in the following situations:
- To represent the categories of a Horizontal Bar chart
- To represent the values of the data points of a Line or Bar chart
- To represent the values of the second variable of a Scatter or Bubble chart
It’s recommended to disable the Y Scale (by using the Y Scale Common -> Display option) with the following types of chart:
- Radar
- Polar Area
- Pie
- Doughnut
Y2 Scale (Common, Grid Line, Title, Tick, Options, Time)
The Y2 Scale should be used to represent the values of the data points of a dataset (or multiple datasets) that has the Plot Y2 option enabled.
It’s recommended to disable the Y2 Scale (by using the Y2 Scale Common -> Display option) with the following types of chart:
- Radar
- Polar Area
- Pie
- Doughnut
RL Scale (Common, Grid Line, Title, Tick, Options, Time)
The RL Scale should be used with the Radar and Polar Area chart types.
It’s recommended to disable the RL Scale (by using the RL Scale Common -> Display option) with the following types of chart:
- Line
- Bar
- Horizontal Bar
- Pie
- Doughnut
- Scatter
- Bubble
Performance
This section includes performance-related functions.
Transient Expiration
With this option, you can set the transient expiration in seconds. Set “0” if you don’t want to use a transient.
The plugin creates a transient when a chart is loaded for the first time in the front-end. The transient will last for the number of seconds defined with this option.
Delete a transient
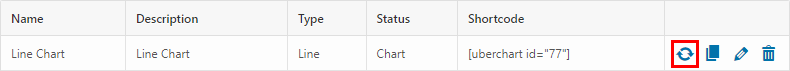
When there is a transient associated with a chart, an icon will appear on the UberChart -> Charts menu. If needed, you can click on the icon to delete the transient.

Note that transients are automatically deleted when a chart is updated.
Datasets
This section, available on the right side of the menu, should be used to customize the options associated with the datasets.
To modify the options associated with a dataset, follow this procedure:
- Click the Data spreadsheet on a specific row (each row is associated with a dataset)
- Customize the options in the Dataset section
- Click the Update button to save your changes
To modify the option associated with all the datasets of the chart please follow this procedure:
- Click the Data spreadsheet on a specific row (each row is associated with a dataset)
- Customize the options in the Dataset section
- Click the Update and Globalize button to apply the options of the edited dataset to all the datasets of the chart (all the options except Label, which is the name of the specific dataset, will be globalized)
For more information on the two procedures above, please watch the Modify the properties of the datasets video.
Import Menu
The Import menu should be used to import collections of charts stored inside XML files generated with the Export menu.
Import your charts with this procedure:
- Visit the UberChart -> Import menu
- Click the Choose File button and select the XML file that includes the charts
- Click the Upload file and import button to start the process
- Verify the number of charts actually imported by reading the message provided at the end of the procedure
Export Menu
The Export menu gives you the ability to generate an XML file with included all your charts.
Export your charts by following this procedure:
- Visit the UberChart -> Export menu
- Click the Export button
- You can now access the generated XML file from your downloads folder
Options Menu
The Options menu includes general plugin options. Please refer to the tooltips on the right of the options for more details.
Include a chart in a post
Please follow this procedure to include a chart in a post with the TinyMCE editor:
- Edit a post, page, or custom post type
- Select the Visual mode
- Click the UberChart button
- Search or select a chart with the provided select box
- Click the Add Chart button
Please follow this procedure to include a chart in a post with the UberChart block:
- Edit a post, page, or custom post type
- Select the Visual Editor mode
- Add the UberChart block
- Search or select a chart with the provided select box
Note that you are free to include multiple charts in the same post.
Duplicate a chart
With this feature, you can create a backup copy of the chart.
To duplicate a chart please follow this procedure:
- Visit the UberChart -> Charts menu
- Click on the Clone button associated with the chart that you want to duplicate
Set a time format
Inside the X Scale Time section available in the UberChart -> Charts menu, you can define a time format that will be used when the X Scale is a time scale (in other words, when the X Scale Common -> Type option is set to Time).
When you create a new format, use the Unicode Tokens supported by date-fns. Here you can find a list of common supported formats:
- dd MM yyyy (Example: “25 05 1980”)
- MMM d haaaa (Example: “Sep 22 4p.m.”)
- MMMM (Example: “April”)
- dd MMM yyyy (Example: “15 Sep 1988”)
- yyyy MM dd (Example: “2005 05 18”)
- eeee (Example: “Tuesday”)
- h:mm:ss aaaa (Example: “8:32:06 am”)
- MMM yyyy (Example: “Sep 2017”)
- MMM (Example: “Aug”)
- yyyy (Example: “2016”)
Load a model
If you want to save the time required to configure a chart, it’s a good idea to start from a model.
Follow this procedure to load a model:
- Create or edit a chart with the UberChart -> Charts menu
- Click the Load Model select box
- Search for a model or select a model
- The data of the current chart will be replaced with the data of the loaded model
- Use the Data spreadsheet and the Rows and Columns input fields to alter the data points
- Before previewing or publishing your chart make sure that the loaded model doesn’t apply any limit to the axes configuration that is not compatible with the new data points
For more information on the procedure, please watch the video Create a chart from a model.
Convert a chart to a model
To convert a chart to a model, please follow this procedure:
- Edit the chart that you want to convert to a model
- Select Model with the Common -> Status option
- Update the chart with the Update Chart button
For more information on the procedure, please watch the video Convert a chart to a model (and vice versa).
Convert a model to a chart
To convert a model to a chart, please follow this procedure:
- Edit the model that you want to convert to a chart
- Select Chart with the Common -> Status option
- Update the chart with the Update Chart button
For more information on the procedure, please watch the video Convert a chart to a model (and vice versa).
Plot a dataset on the Y2 axis
Follow this procedure to plot a dataset on the Y2 axis:
- Enable the Y2 axis by selecting Yes on the Y2 Scale Common -> Display option
- Select a dataset by clicking on a row of the Data spreadsheet
- Select Yes on the Plot Y2 option associated with the edited dataset
- Click the Update button
Note that you are free to plot more than one dataset on the Y2 axis simply by repeating the procedure above. (each time with a different dataset)
For more information on the procedure, please watch the video Plot a dataset on the Y2 axis.
Create Scatter and Bubble charts
The creation of Scatter and Bubble charts requires that you include multiple values in the cells of the Data spreadsheet.
Scatter Chart
A scatter chart requires two values per cell, the first value or “variable 1” will be plotted on the X axis, and the second value or “variable 2” will be plotted on the Y axis. A slash character should be used to separate the two values. For this reason, you have to enter your data in this format:
variable 1/variable 2 (Examples: 14/25, 1200/800, 0.32/7.44, etc.)
Please note that in the UberChart -> Charts menu, there isn’t a chart type named “Scatter” available in the Type option. To create a Scatter chart, simply create a line chart and then set a linear or logarithmic scale for the X axis and a linear or logarithmic scale for the Y axis.
You can also create Scatter charts from these models:
- Scatter Chart with linear scale on X axis and linear scale on Y axis
- Scatter Chart with linear scale on X axis and logarithmic scale on Y axis
Bubble Chart
A bubble chart requires three values per cell. The first value or “variable 1” will be plotted on the X axis, the second value or “variable 2” will be plotted on the Y axis, and the third value or “variable 3” will be used to determine the bubble area. You should use a slash character to separate the three values. For this reason, you have to enter your data in this format:
variable 1/variable 2/variable 3 (Examples: 24/25/60, 1200/800/2400, 0.32/7.44/5.26, etc.)
You can also create Bubble charts from these models:
- Bubble chart with linear scale on X axis and linear scale on Y axis
- Bubble chart with linear scale on X axis and logarithmic scale on Y axis
Additional Resources
- Create a Chart Linked to a JSON File
- Create a Chart Linked to a CSV File
- Create a Chart Linked to an XML File
- Create a Chart Linked to a Spreadsheet Created in Google Sheets
Credits
This plugin makes use of the following resources:
- Composer licensed under the MIT License
- Select2 licensed under the MIT License
- Handsontable licensed under the MIT License
- Spectrum licensed under the MIT License
- Chart.js licensed under the MIT License
You can find the actual copy of the license inside the folder used to store the library files.
FAQ
How to improve the mobile version of a responsive chart?
To improve the mobile version of a responsive chart, consider the following changes:
- Set the Common -> Maintain Aspect Ratio option to “No”
- Use the Common -> Fixed Height option to set a fixed height in pixels (for example 400, 600, 1000). You should determine this value based on the complexity of the chart.
How to increase the maximum number of rows and columns?
In the UberChart -> Charts menu the maximum number of rows and columns is limited based on the value of the post_max_size PHP directive. You can use this table to determine the exact limit applied in your UberChart installation:
| Value of the “post_max_size” directive | Rows | Columns | Cells |
|---|---|---|---|
| <= 8M | 100 | 100 | 10,000 |
| > 8M and <= 16M | 200 | 200 | 40,000 |
| > 16M and <= 32M | 400 | 400 | 160,000 |
| > 32M and <= 64M | 600 | 600 | 360,000 |
| > 64M and <= 128M | 800 | 800 | 640,000 |
| > 128M | 1000 | 1000 | 1,000,000 |
Please note that you can, at any time, change these limits by altering the value of the post_max_size PHP directive. Ask your server administrator or your hosting provider how to modify this value.
How to decrease the width of the textual elements of the chart?
If there isn’t enough space to include a long chart title, a long axis title, or long labels, consider the following changes:
- Use a condensed font
- Decrease the font size
- Use abbreviations
- Convert text with uppercase letters to lowercase letters
Which versions of PHP are supported?
PHP 5.4 and later versions are supported.
Which versions of WordPress are supported?
WordPress 4.0 and later versions are supported.