Your match review is ready with a detailed report of the events and your personal opinions. But how do you visually represent the lineup of the teams?
Using images generated from a Photoshop template is not a convenient solution. Firstly, generating images from Photoshop is a slow process. Secondly, raster images consume bandwidth and slow down the website. Thirdly, you can’t modify, reuse or keep organized the formations in a centralized way.
Plugins like Soccer Formation VE or Visual Football Formation VE solve this problem. These tools dynamically generate soccer formations based on lists of players added by the WordPress administrator in the back-end.
In this article, you will learn how to create soccer formations in WordPress with specialized WordPress plugins.
Add soccer formations in WordPress with Soccer Formation VE
The Soccer Formation VE plugin lets you easily add one or more high-resolution soccer formations in your posts.
Install the plugin from WordPress.org
Soccer Formation VE is free and distributed in WordPress.org. To install the plugin proceed to the Plugins menu of your WordPress administrative area and search “soccer formation” in the search box.
The plugin, when active, adds an administrative menu named SFVE in your WordPress back-end. Here you will find all the submenus with tools needed to set up your formations.
Set up the position of the players
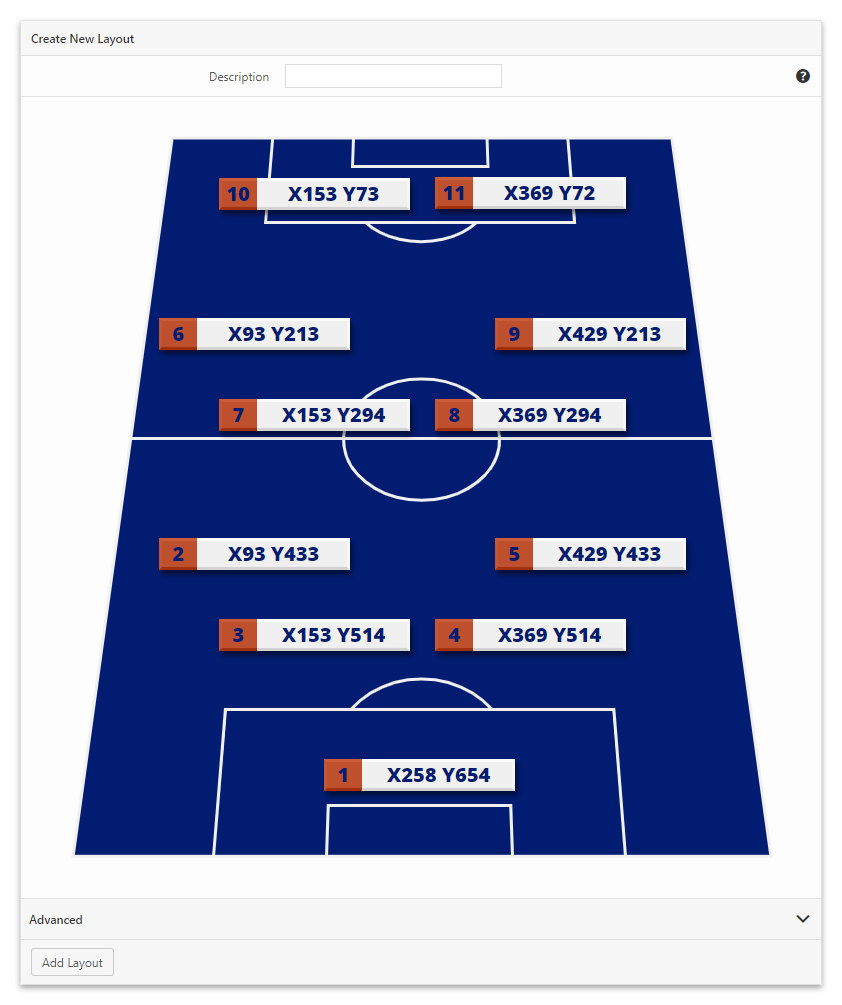
The Layout menu includes a drag and drop editor that allows you to set the position of the players on the field with precision.
In this context, the plugin displays the coordinates of the positions of the players instead of the player names. This information helps the administrator in selecting the correct placement of the players.

After installing the plugin, there is only a single layout available, specifically a 4-4-2 formation named “Default”. However, you can create an unlimited number of layouts.
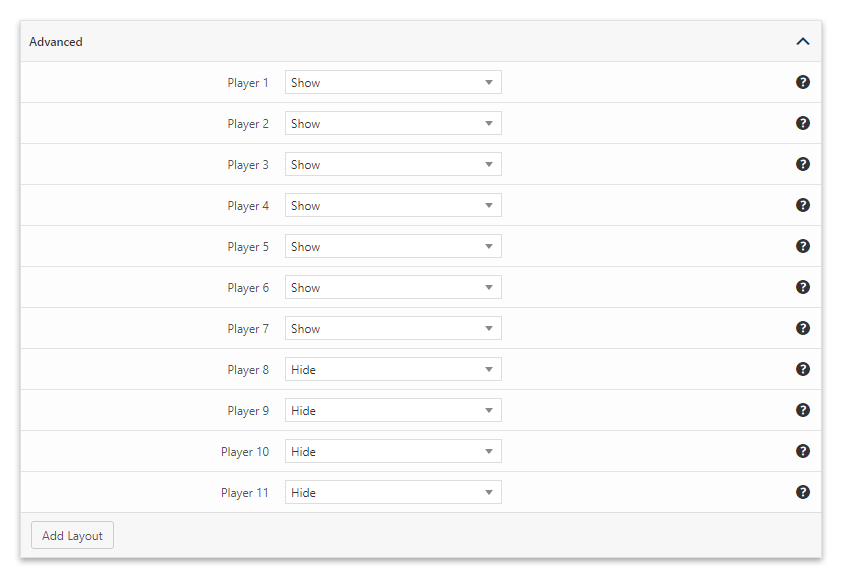
Note that you can also set up layouts for soccer variants like 6 vs. 6 or 7 vs. 7. In this case, remove the unused player positions with the selectors available in the Advanced section.

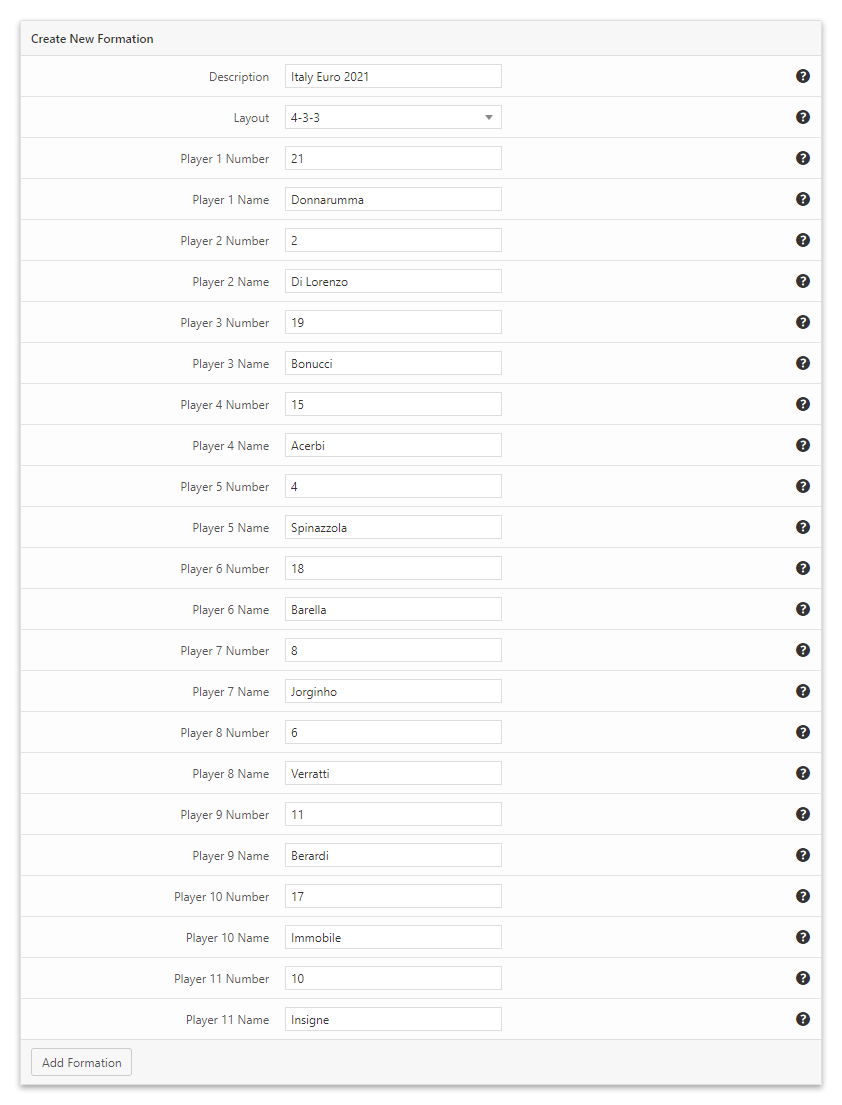
Create a formation
Let’s create our first formations in the Formations menu.
Start by assigning a name to the formation with the Description field. Then, for each player, enter a jersey number and name.

Pay attention in entering a short version of the player names because the box that contains the player name has limited space. For instance, if you are dealing with a long name like “Ronaldo Luís Nazário de Lima”, simply enter “Ronaldo”.
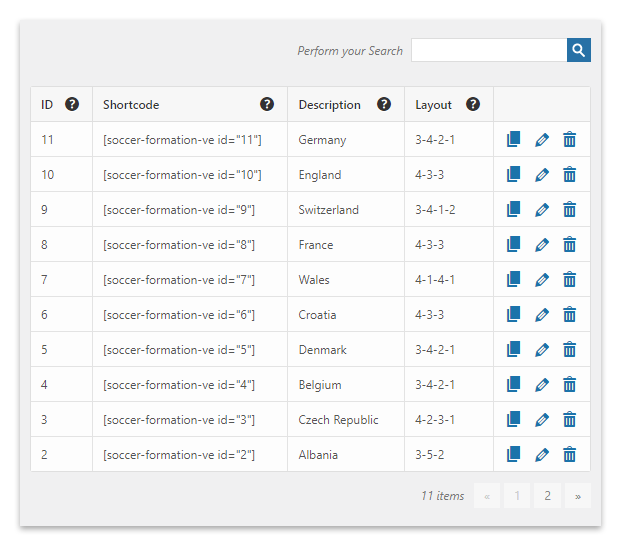
Add the formation in your article
This plugin associates each formation with a shortcode. You can find the shortcode of the formation in the second column of the Formations menu.

Once you have the shortcode, simply copy it in a post. Note that with the Gutenberg editor, you have to enter the shortcode in the “Shortcodes” block. Other visual builders might also have dedicated shortcode blocks, but for this, visit the documentation of your visual builder.
After you save the post with the “Update” button, the soccer formation will be available in the resulting article in the front-end.

As you may notice, the formation occupies all the horizontal space of the post. If this is not your desired result, you can rearrange the formation based on your needs using Gutenberg layout blocks or custom CSS rules.
It’s worth mentioning that you can organize the page layout with the Columns block to support multiple formations in a post. For example, you can create two columns to display the two teams of a match.
Customize the formations
With the plugin’s customization options, you can create formations that perfectly match the colors and style of your website.
Some of the things you can do with the options:
- Customize the font size, font family, font family, and font-weight used to display the jersey numbers and the players’ names.
- Change the background colors of the field, the color of the field lines, and the color of the boxes used to represent the player.
- Set a vertical margin to better position the fields in the layout.
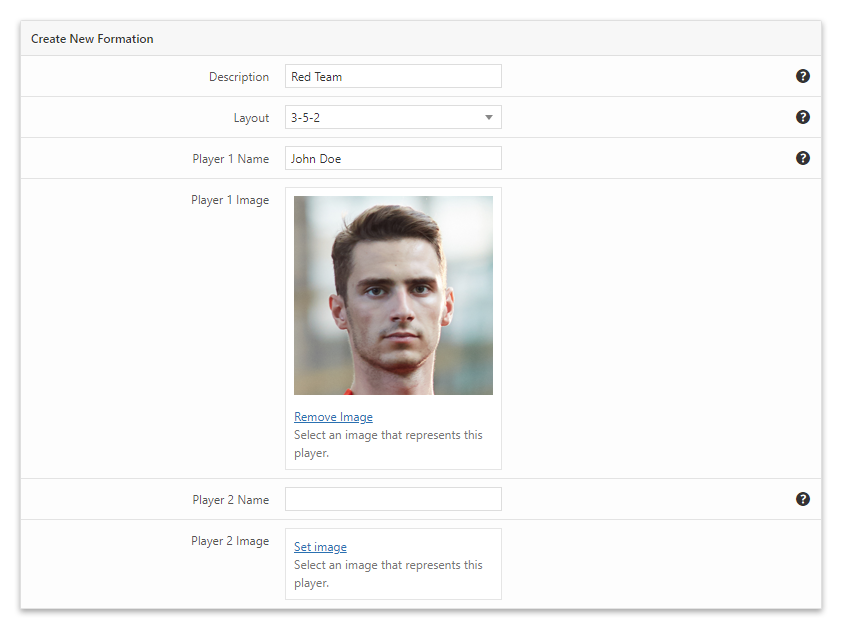
Add soccer formations in WordPress with Visual Football Formation VE
Another plugin similar to Soccer Formation VE is Visual Football Formation VE.
The first difference between the two plugins is that Soccer Formation VE displays images of the players instead of listing names. Another difference is that Visual Football Formation VE technically uses HTML and raster images and not dynamic SVG.

Generate soccer formations with Soccer Engine
The Soccer Engine plugin is not a formations generator like the other two but a comprehensive solution to store and display soccer data on a WordPress website.
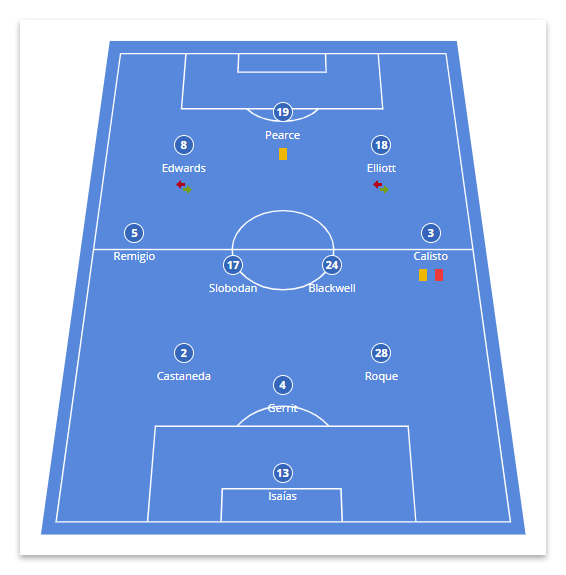
The Visual Lineup block of this plugin generates formations based on the match data available in its databases. These formations contain the players with the related match events. Specifically, below each player, you will find icons used to represent goals, yellow cards, red cards, substitutions, and more.