The hreflang x-default attribute value is used in international SEO to indicate the default version of a webpage when no other language or region is explicitly specified.
In this tutorial, we will cover the technical implementation of x-default on WordPress websites, the effect of x-default on search engine results, and how major sites use x-default.
The Process to Implement Hreflang x-default
Here’s how to use the hreflang x-default attribute value on your website:
Step 1
Determine your default language or region: Before implementing x-default, decide which language or region should be considered the default version of your website. This is typically the version that serves as a fallback when no other language or region matches the user’s preference.
Step 2
Add x-default to the hreflang annotation: You should include the x-default value within the hreflang annotation on your web pages using the following format:
<link rel="alternate" hreflang="x-default" href="https://example.com">
Step 3
Add the hreflang annotations for other languages or regions: In addition to the x-default annotation, you should include hreflang annotations for all the other language or regional versions of your content. Each hreflang annotation should indicate the language and region of the specific page. For example:
<link rel="alternate" hreflang="x-default" href="https://example.com"> <link rel="alternate" hreflang="en" href="https://example.com/es/"> <link rel="alternate" hreflang="fr" href="https://example.com/fr/">
Step 4
Test and validate your hreflang annotations: To ensure your hreflang implementation is correct, you can use hreflang checkers or third-party SEO tools to validate your hreflang tags. These validations help identify issues and ensure that search engines can understand your website’s language and region targeting.
The Effect of Hreflang x-default on Search Engine Results
x-default defines the default alternate page that should be served by search engines when the language and location of a user don’t match a specific target already defined with hreflang.
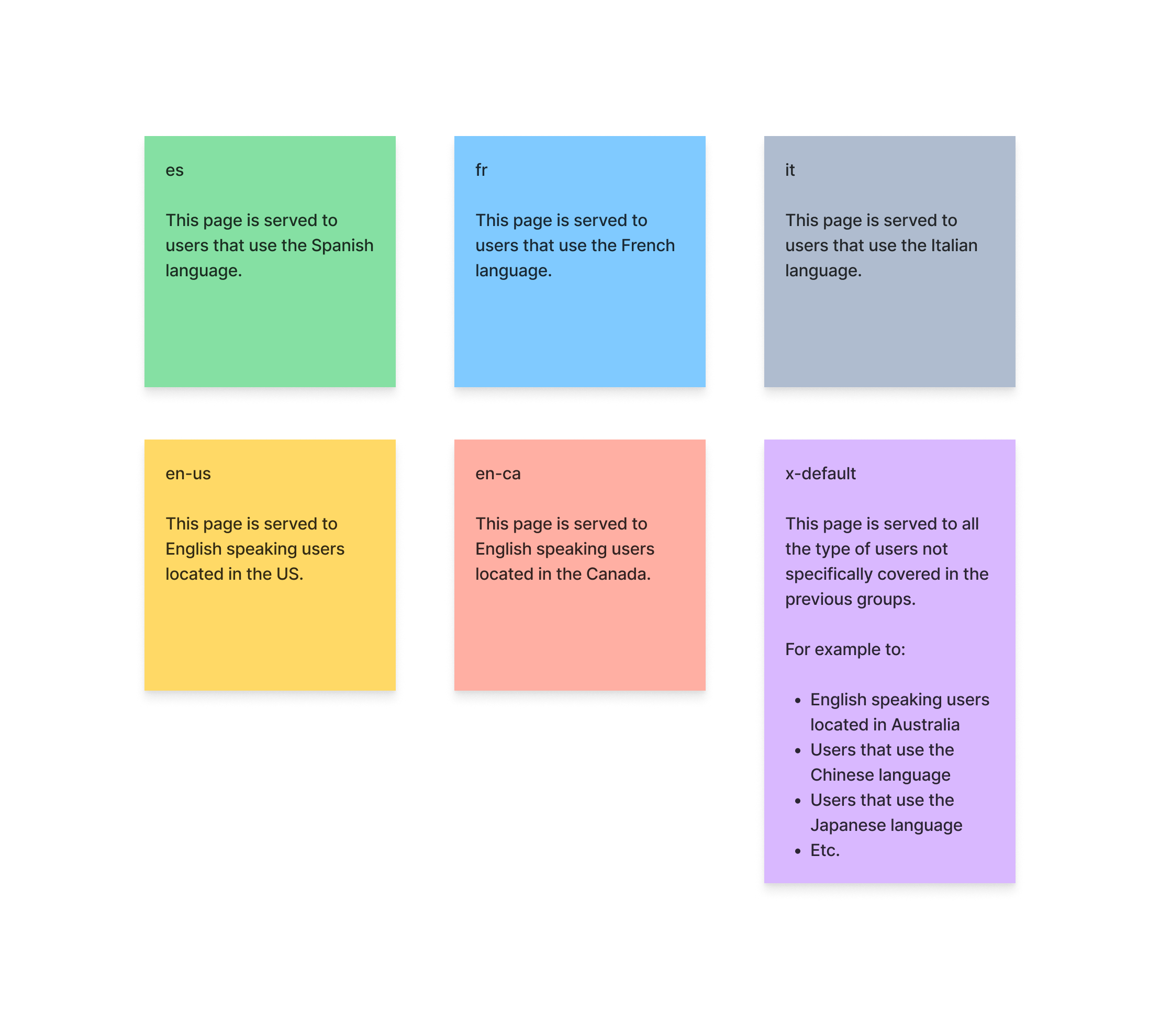
The example below represents a hreflang implementation with six entries for a single page. The last group, with a violet background, covers the effect of x-default in the specific context.

x-default in a hreflang implementation of a single page that has multiple alternate versions.When Hreflang x-default Is Commonly Used
You can use hreflang x-default for any page of your website. The x-default attribute value is commonly seen in country selector pages or on large organizations’ websites to target a generic English version of the page.
Country Selector Pages
hreflang x-default is commonly used in country selector pages. These are specialized pages where the site administrator lists the language or country specific versions of a site.
Below is an example of a typical hreflang implementation that uses x-default on the country selector page:
<link rel="alternate" hreflang="x-default" href="https://example.com/country-selector/"> <link rel="alternate" hreflang="en-us" href="https://example.com/en-us/"> <link rel="alternate" hreflang="en-ca" href="https://example.com/en-ca/"> <link rel="alternate" hreflang="en-gb" href="https://example.com/en-gb/"> <link rel="alternate" hreflang="de-de" href="https://example.com/de-de/">
Standard Pages
You can use hreflang x-default on all the pages of your site.
Usually, the generic English version of the site should be configured as the default page using the x-default attribute value.
<link rel="alternate" hreflang="x-default" href="https://example.com/x-default/"> <link rel="alternate" hreflang="es" href="https://example.com/es/"> <link rel="alternate" hreflang="fr" href="https://example.com/fr/">
Technical Implementation Methods
hreflang can be added as HTML tags, in the sitemap, or as a response header. In the following examples, you will see the implementation of hreflang x-default with these methods:
HTML Tag With Hreflang x-default
Implementing an HTML link element with the hreflang attribute is the most used solution on the web. Pages that include this implementation can be easily inspected by searching the hreflang string in the source code.
<link rel="alternate" hreflang="x-default" href="https://example.com">
Sitemap with Hreflang x-default
With this implementation, you can add x-default using a child element of the url tag. More details are available here.
<xhtml:link rel="alternate" hreflang="x-default">
HTTP Header With Hreflang x-default
Using the Link HTTP header, you can apply hreflang and x-default without modifying the page HTML and your website sitemap:
Link: <url1>; rel="alternate"; hreflang="x-default", <url2>; rel="alternate"; hreflang="en-us", ...
Examples on the Web
wordpress.com
WordPress.com uses x-default to indicate that the URL https://wordpress.com is not only the English version but also the default version of the site.
With this approach, the same URL is referenced two times, one to indicate that https://wordpress.com is the version for English-speaking users and one to indicate that https://wordpress.com is the default version for users not explicitly targeted by other hreflang entries.
Note: In the following examples, I use an ellipsis symbol “…” to indicate that there are additional link element tags not included in these snippets.
<link rel="alternate" hreflang="x-default" href="https://wordpress.com/" /> <link rel="alternate" hreflang="en" href="https://wordpress.com/" /> <link rel="alternate" hreflang="ar" href="https://wordpress.com/ar/" /> <link rel="alternate" hreflang="de" href="https://wordpress.com/de/" /> ...
It should be noted that with this site, hreflang x-default is used not only on the homepage but also on every URL of the site. For example, this is the implementation at https://wordpress.com/hosting/:
<link rel="alternate" hreflang="x-default" href="https://wordpress.com/hosting/" /> <link rel="alternate" hreflang="en" href="https://wordpress.com/hosting/" /> <link rel="alternate" hreflang="ar" href="https://wordpress.com/ar/hosting/" /> <link rel="alternate" hreflang="de" href="https://wordpress.com/de/hosting/" /> ...
shutterstock.com
With Shutterstock, the popular digital assets stock site, the English version of the site is not associated with the en language like it usually happens. Instead, the English version of the site is set as the default version with x-default.
Below is an example implementation from the homepage:
<link rel="alternate" href="https://www.shutterstock.com" hrefLang="x-default"/> <link rel="alternate" href="https://www.shutterstock.com/cs/" hrefLang="cs"/> <link rel="alternate" href="https://www.shutterstock.com/da/" hrefLang="da"/> <link rel="alternate" href="https://www.shutterstock.com/de/" hrefLang="de"/> ...
The x-default directive is also used for the page of the single digital assets distributed by this platform. For the digital assets that are available in multiple languages, there is a reference to the default version and the language and location-targeted versions.
This example is from the Slow motion camera follows Woman hiker video:
<link rel="alternate" href="https://www.shutterstock.com/video/clip-1085556602-slow-motion-camera-follows-woman-hiker-yellow" hrefLang="x-default"/> <link rel="alternate" href="https://www.shutterstock.com/cs/video/clip-1085556602-slow-motion-camera-follows-woman-hiker-yellow" hrefLang="cs"/> <link rel="alternate" href="https://www.shutterstock.com/da/video/clip-1085556602-slow-motion-camera-follows-woman-hiker-yellow" hrefLang="da"/> <link rel="alternate" href="https://www.shutterstock.com/de/video/clip-1085556602-slow-motion-camera-follows-woman-hiker-yellow" hrefLang="de"/> ...
etsy.com
Let’s inspect hreflang on Etsy, the global marketplace for unique goods. Here, it’s applied the same approach used by Shutterstock. Specifically, the URL associated with the generic English version of the site is configured as the default version using x-default. This URL is referenced only once in the link elements used to implement hreflang.
<link rel="alternate" href="https://www.etsy.com/" hreflang="x-default"/> <link rel="alternate" href="https://www.etsy.com/fi-en/" hreflang="en-FI"/> <link rel="alternate" href="https://www.etsy.com/au/" hreflang="en-AU"/> <link rel="alternate" href="https://www.etsy.com/ca/" hreflang="en-CA"/> ...
x-default is also used, along with the specific language/location targeted version of the site, for the single objects sold on the site.
Implementing the x-default Directive on WordPress Sites
WordPress is still the dominant CMS on the web and powers the majority of sites. So, let’s cover a simple method to implement hreflang with x-default using a plugin.
Programmatically Implement x-default
You can easily add the HTML link element used to configure hreflang in the header of any front-end pages generated with WordPress using the wp_head hook.
Check out this dedicated article on our blog for a complete guide on implementing hreflang in WordPress without a plugin.
Implement x-default With a Dedicated Plugin
Let’s cover the steps to implement hreflang x-default using a dedicated hreflang plugin for WordPress.
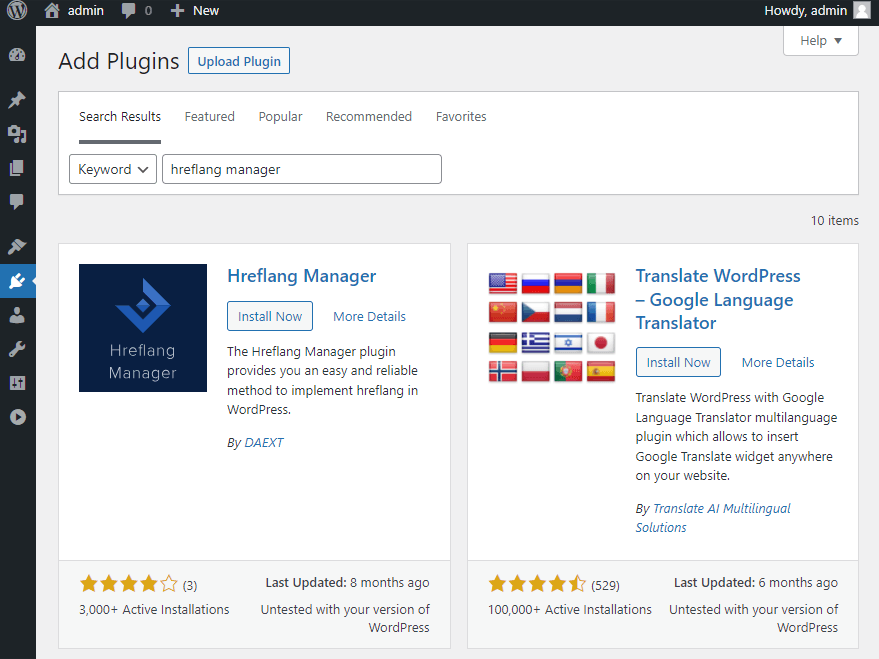
First, from the Add Plugins menu, install a plugin named Hreflang Manager.

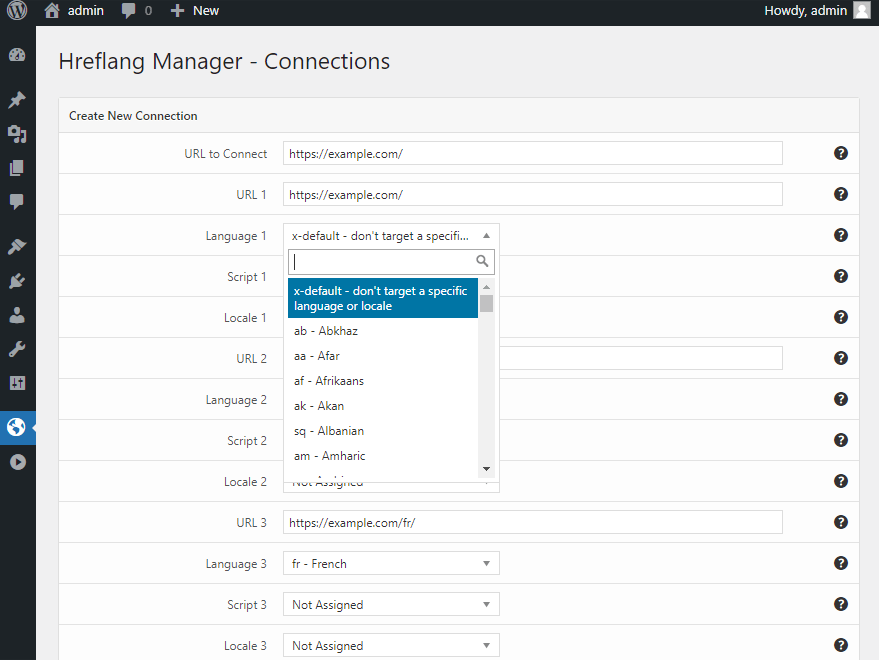
Then, create the hreflang configuration of a specific page from the plugin’s Connections menu.
The x-default directive is the first entry of the Language field. Select this value and save the hreflang settings using the Save Changes button.

x-default option value has been selected in the dedicated menu created by the Hreflang Manager plugin and used to configure the hreflang data.To conclude, visit the URL you just configured and inspect the source code to verify that the plugin has appropriately applied the configuration you just added via the back-end.
Additional Considerations on the Use X-default
1. Using Hreflang x-default Is Not Mandatory
If you don’t set the x-default directive, you let the search engine decide which page is the most appropriate for the specific user. Search engines use factors like the language of the user, the geo-targeted version of the search engine in use (E.g., Google.co.uk, Google.ca, Google.it, etc.), and the ranking of each alternate version of a page to make this decision.
2. Websites Can Have Multiple x-default Values
As we have seen in the three real-world examples covered in the previous section, hreflang x-default is not only appropriate when used once for the country selector page of a website, but it can also be used throughout the site to define the default version of each page.
3. An URL That Is Already Associated With a Language or Geo-Target Can Also Be the Default URL
While there is no specific documentation on this subject from Google, major websites sometimes configure x-default to a URL that is already associated with a particular language/geo-target combination.
History and References
Google introduced hreflang x-default with this post in 2013.
General information on hreflang is available on the Google hreflang documentation page. Use this page to understand hreflang better if you are new to this subject.