Standings tables are used in soccer-related websites to rank the teams of a round-robin competition and display statistics like the points earned, the number of games played, and other statistics.
This article will show you how to create standings tables in WordPress with a specialized plugin. I will also give you an overview of other possible methods for creating standings tables in WordPress.
Create standings tables with the “League Table” plugin
League Table is a versatile table plugin for WordPress. You can use it to create standings tables, pricing tables, product comparison tables, and more.
The main advantages of using this plugin over a regular HTML table are that you can:
- Add or update the table data with a convenient spreadsheet editor embedded in the plugin.
- Automatically sort the table based on advanced criteria that you define in the back-end.
- Use the numerous options to customize the general table style and also the individual table cells.
Create your first soccer standings table
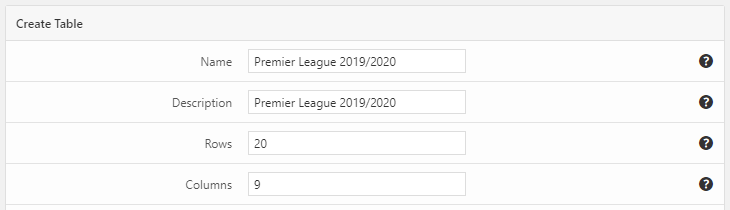
Visit the League Table -> Tables menu and assign a name and a description to your soccer standings table (these two values are only used in the back-end to identify the table). Then, set the number of rows and columns of the table.

Add the standings table data
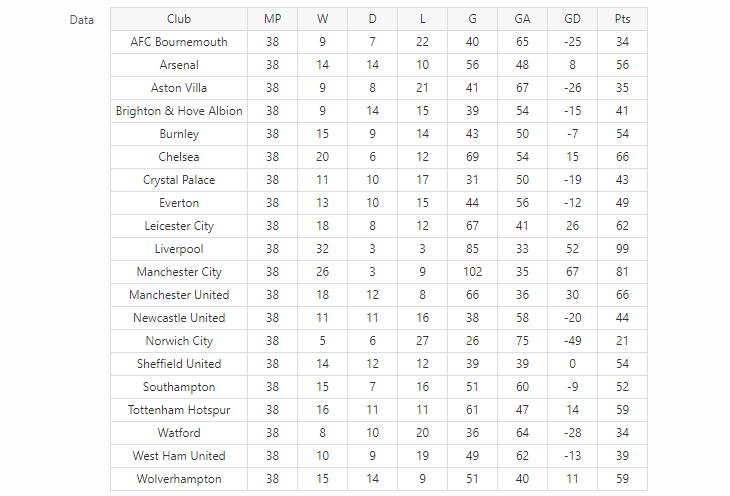
Use the spreadsheet editor included in the user interface of the plugin to enter the data. Specifically, you can manually type the data in the table cells or paste in the spreadsheet editor data previously copied from an external spreadsheet. (Excel, Google Sheets, etc.)
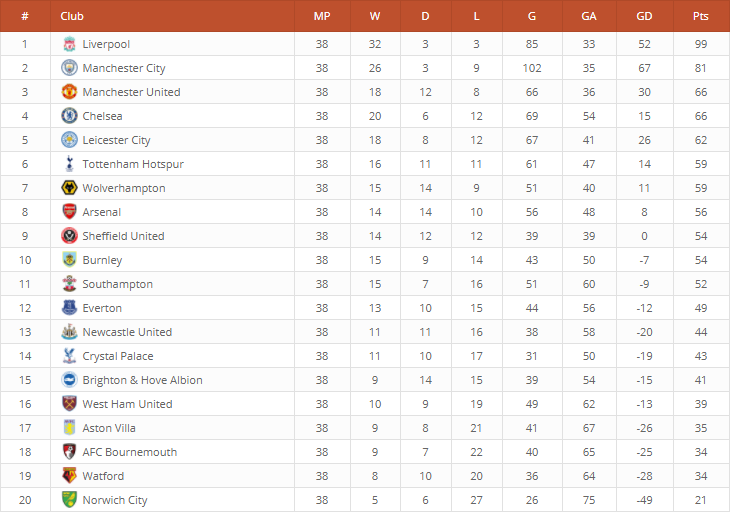
In this example, I will be using the data of the Premier League season 2019-2020.

Add the logo of the teams
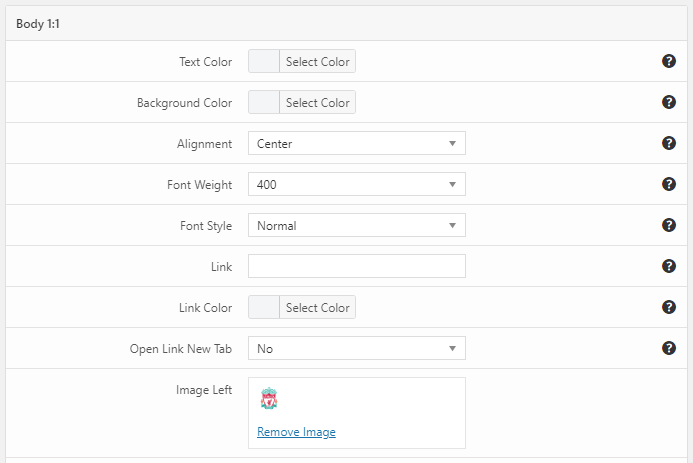
There are two alternative methods to include images in a cell with this plugin.
The first method is to upload images with the Left Image and Right Image cell properties.

The second method has been created for advanced users and consists of using the HTML Content field to enter the HTML of the image.
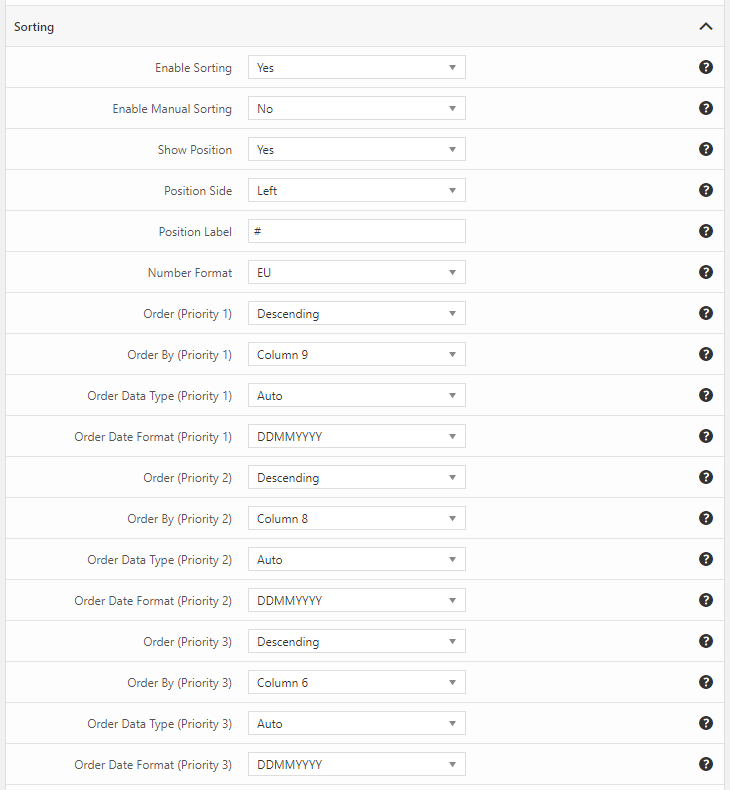
Set the default sorting criteria
We will now sort our standing table based on the values of the following columns:
- Points (Pts)
- Goals Difference (GD)
- Goals Scored (G)
It must be remembered that the descending order will be used for all the columns.
You can apply these sorting criteria to the plugin in the Sorting section.

Note that you also can generate an automatic column that indicates the position of each team. To enable this feature, set to “Yes” the Show Position option.
Customize the table style
Selecting the correct style is very important to improve the table’s legibility and highlight essential table elements.
With this in mind, the following style peculiarities will be applied to our soccer standings table.
- Zebra rows to better differentiate the rows
- A bold orange header
- Left alignment for the “Club” column
- Logo before the name of the club

It’s also possible to highlight achievement associated with the ranking of the teams. For example, you might highlight the teams included in the “Champions League zone”, the team included in the “Europa League zone”, and the teams included in the “relegation zone”. These settings are available in the Autocolors section of the table options. To apply these changes, simply enter the indexes of the rows that should receive this special treatment.
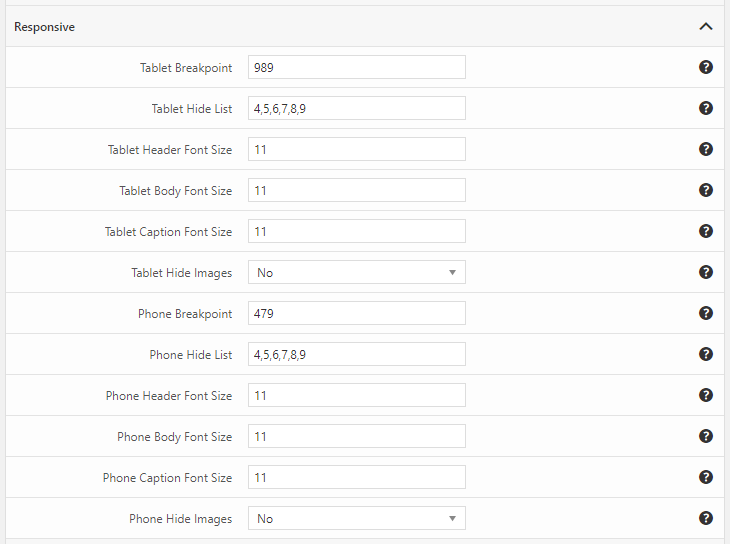
Make the standings table responsive
Three different responsive strategies are available with League Table:
- Hide columns at specific phone and tablet breakpoints. (in our example, we can hide non-essential columns like W, D, L, G, GA, GD)
- Hide images at specific phone and tablet breakpoints.
- Enable a horizontal scrollbar and let the phone and tablet users horizontally scroll the table.
You can apply the first two strategies of this list with the options available in the Responsive section.

You should apply the third strategy by setting the Enable Container option of the Style section to “Yes” and by entering an appropriate Container Width and Container Height values.
Display the table on your website
Adding the table in a post is extremely easy. If the Gutenberg editor is enabled, add the table with the League Table block.
If the Gutenberg editor is not active, first copy the shortcode associated with the table in the Tables menu, then include the shortcode in a post.
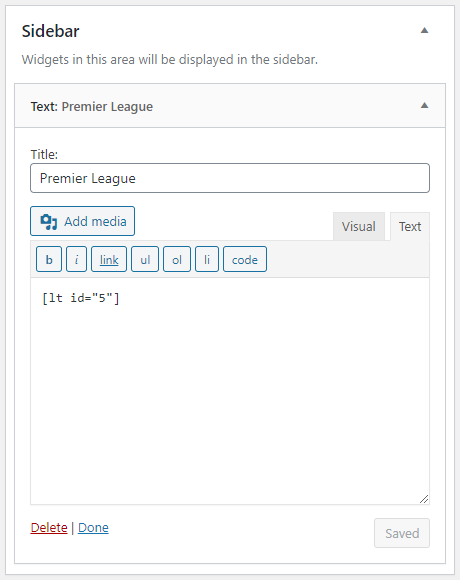
Include the standings table in a Widget area
If you want to include the soccer standings table in the sidebar of your website or in another theme section that comes with a Widget area, proceed as follows:
- Visit the League Table -> Options menu and set the Shortcode in Text Widget option to “Yes”
- Visit the Appearance -> Widgets menu and enter the shortcode associated with the table in a Text Widget. Then drag the Widget in a Widget area.

Update the standings table data
If your plan is to update the standings table at the end of each round of the round-robin competition, you can do this in few seconds with this procedure.
- Visit the League Table -> Tables menu and edit the table that you want to update
- Update the data included in the embedded spreadsheet
- Click the Update Table button to save your changes
Alternative methods to create soccer standings table
These are alternative methods to create soccer standings tables in WordPress.
Create a table with the Table Gutenberg block
The Gutenberg editor comes with a generic Table block that you can use to create a standings table. Note that you have to enter the table row in the correct order because there is no sorting system in the Table block. I also recommend you add custom CSS rules to improve the default style of the table.

The Soccer Engine plugin
Soccer Engine is a comprehensive solution to store and display soccer data.
With this plugin, the standings tables are automatically generated based on the results of the matches. The Standings Table block (a Gutenberg block created by Soccer Engine plugin) calculates and displays the standings table of any round-robin competition’s standings table.
Other plugins
You can find good free solutions to create soccer standings tables in the WordPress.org plugin repository. If you are interested in a premium WordPress plugin instead, check out this collection of CodeCanyon plugins that you can use for creating soccer standings tables.