Allowing unfiltered HTML in WordPress can be helpful for advanced users and developers who want more design and functionality control. However, allowing unfiltered HTML also poses security risks, as it can enable malicious code injection into the website.
This article will provide comprehensive coverage of using unfiltered HTML in WordPress.
Why WordPress Doesn’t Allow to Add Unfiltered HTML to all Users
Allowing unfiltered HTML to all users can pose a serious security risk to the website and its users. Without filtering the HTML users can potentially inject poorly formatted or malicious code. This can lead to broken HTML, stolen sensitive data, malware, a defaced website, etc. Even minor mistakes, made unintentionally, can result in security vulnerabilities that can be exploited by malicious actors. Therefore, WordPress limits the use of unfiltered HTML to prevent such security threats.
Here are some of the potential risks of allowing unfiltered HTML:
- Cross-site Scripting (XSS) Attacks: Unfiltered HTML can be used to insert harmful scripts into a website, which can then be used to steal sensitive user data or take over the user’s browser.
- Malware Installation: Malicious code can be inserted into a website using unfiltered HTML, which can then download and install malware onto the user’s computer or device.
- Defacement of the Website: Unfiltered HTML can be used to modify the appearance of a website, which can harm the website’s reputation and cause a loss of user trust.
- Phishing Attacks: Hackers can use unfiltered HTML to create fake login pages or other forms that can trick users into giving up their personal information.
- SEO Spam: Unfiltered HTML can be used to create hidden text or links on a website, which can be used to boost search engine rankings through black-hat SEO techniques. This can harm the website’s search engine rankings and reputation.
To avoid the mentioned risks, WordPress only allows users with administrative privileges to add unfiltered HTML to their posts or pages.
When It’s Useful to Add Unfiltered HTML to WordPress
While allowing unfiltered HTML on WordPress can pose significant security risks, there are instances where it can be useful. Here are some examples:
- Embedding Third-Party Content: Some third-party content, such as video players or social media widgets, may require the use of unfiltered HTML to be properly embedded on a website.
- Customizing the Design: Adding unfiltered HTML can allow for greater customization of a website’s design, including the ability to add unique fonts, animations, and other visual elements.
- Debugging or troubleshooting: When diagnosing issues with a website, adding unfiltered HTML can sometimes be necessary to pinpoint the root cause of the problem.
- Advanced Development: For advanced developers, adding unfiltered HTML can provide greater flexibility and control over the website’s code, allowing for more complex and sophisticated features to be implemented.
- Adding Custom Functionality: In some cases, unfiltered HTML may be needed to add custom functionality to a website, such as interactive forms or data visualizations.
What is the unfiltered_html Capability? Which Users have This Capability
The unfiltered_html capability allows users with administrative privileges to add unfiltered HTML to their posts or pages. This means that HTML code that is typically restricted by WordPress, such as JavaScript, embedded videos, or iframes, can be added to the website’s content.
For example, an admin user might use this capability to add a custom video player or integrate a third-party form into a post. However, it is important to exercise caution when using this capability, as it can pose significant security risks if not implemented properly.
It’s worth noting that the unfiltered_html capability is typically only granted to users with administrative privileges. This includes the site’s owner or administrator and any other users who have been given administrative access. Other users, such as editors, authors, and contributors, do not have this capability by default.
How to Verify the Presence of This Capability and Modify Its Value
To verify whether a user role has the unfiltered_html capability in WordPress, or to modify its value, the easiest method is to use a free WordPress plugin.
Use the User Role WordPress plugin
With the User Role plugin by Vladimir Garagulya you can verify the presence of this capability and add this capability to a user role. Let’s jump into the main idea for doing this with the plugin.
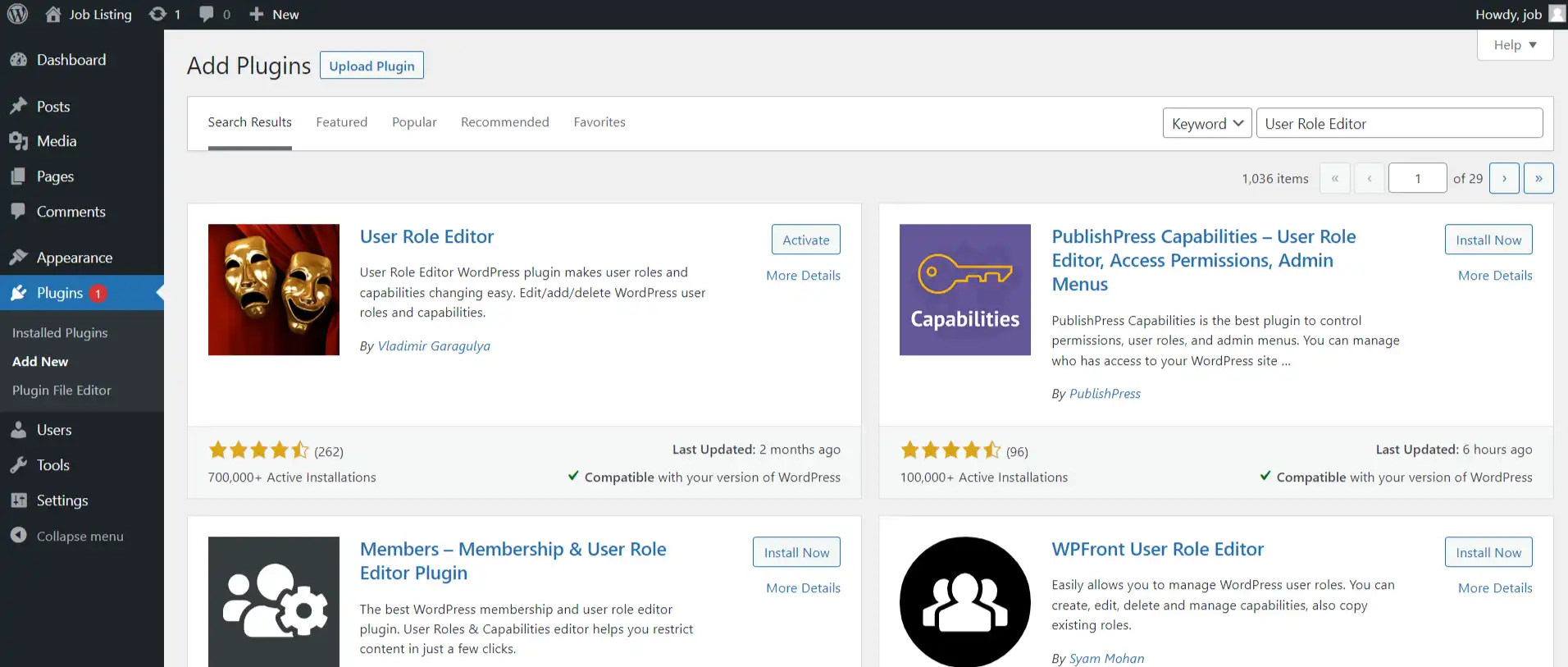
Step-1: Install and activate the “User Role Editor” plugin on your WordPress website.

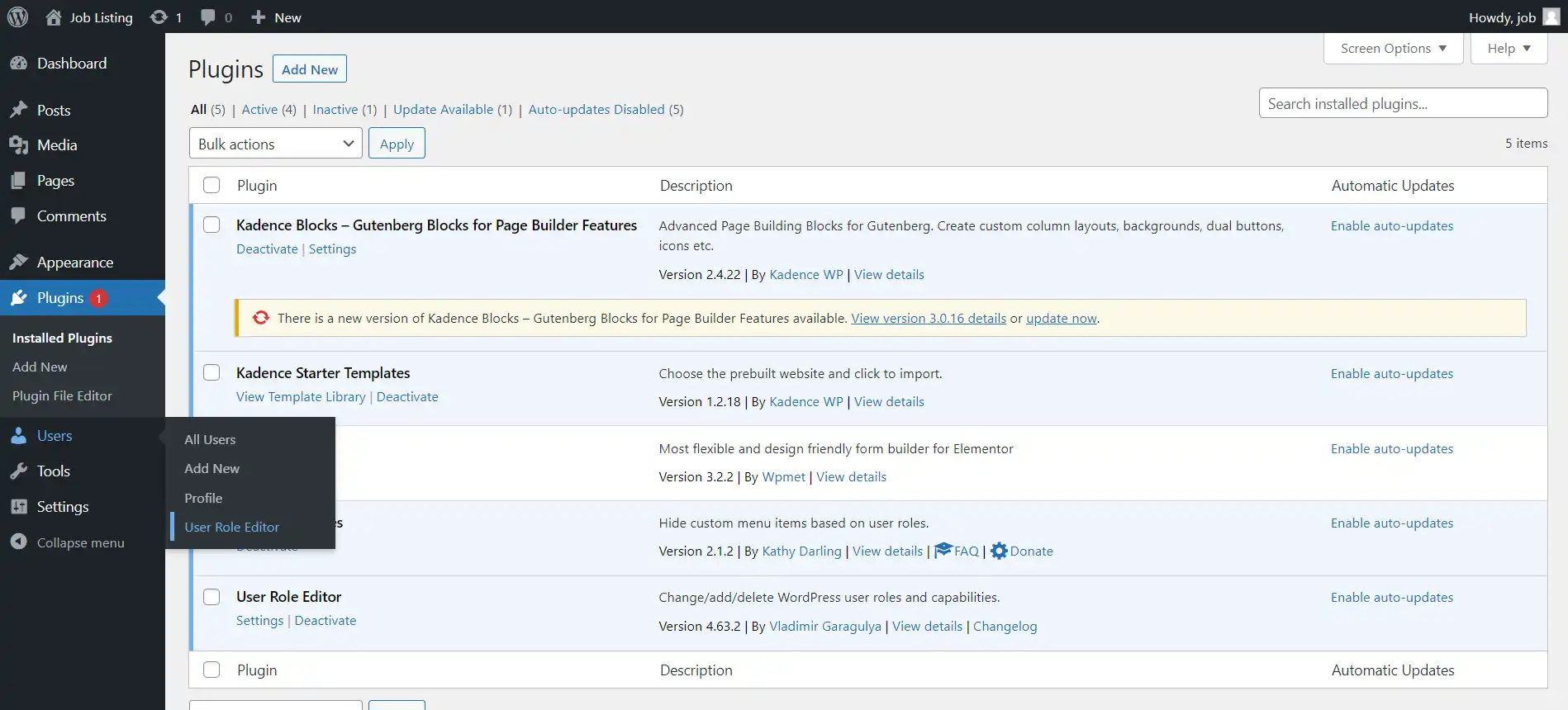
Step-2: Go to the Users menu from your WordPress dashboard. You will find User Role Editor Option.

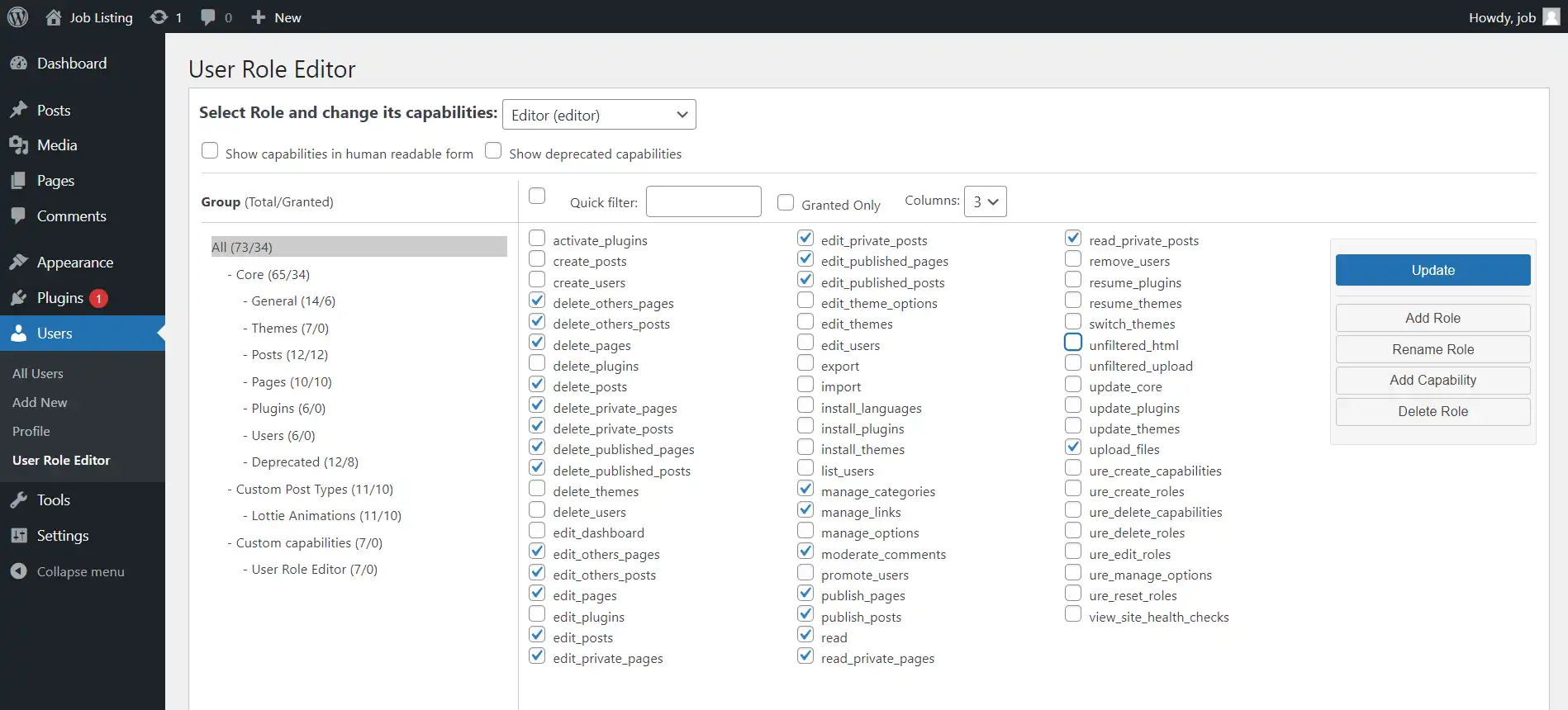
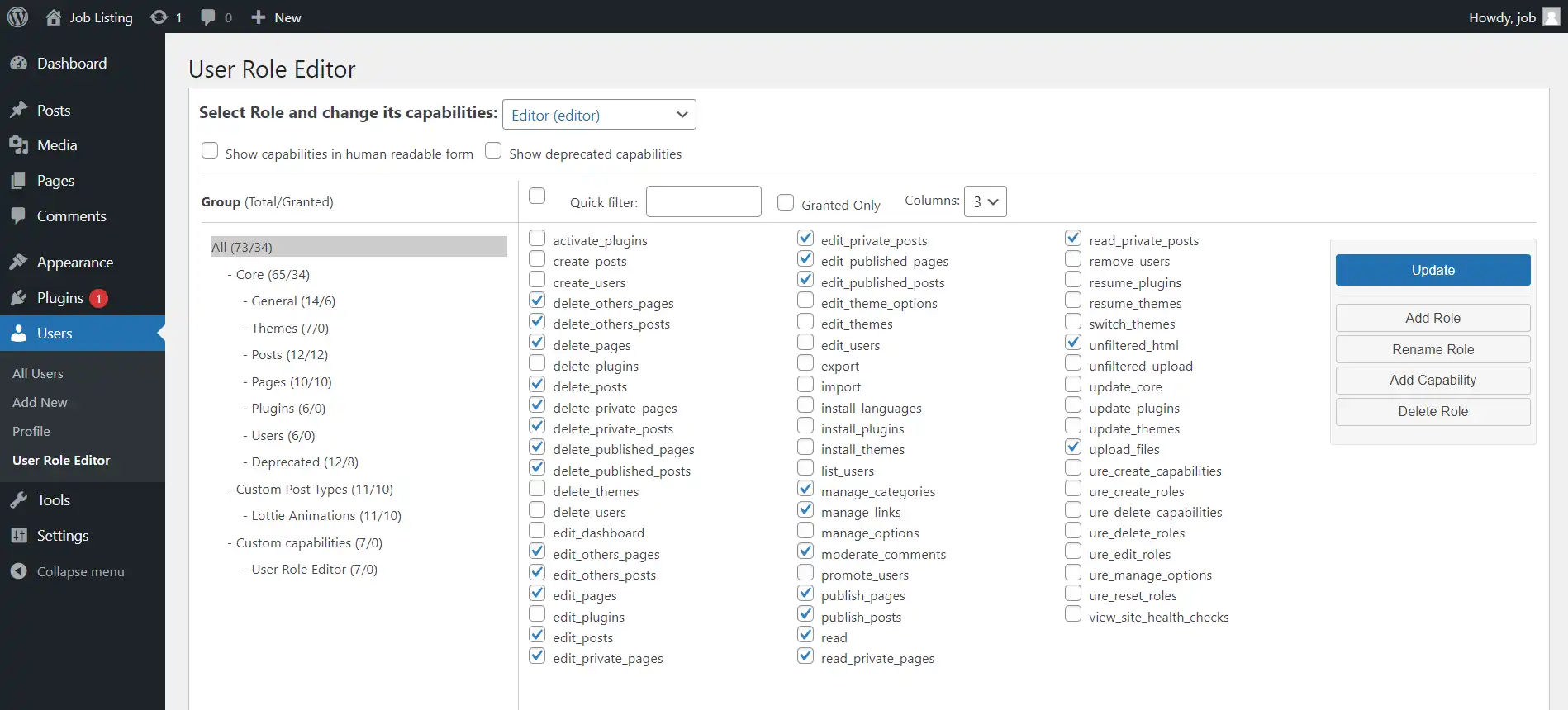
Step-3: Scroll down to the capabilities section and look for the unfiltered_html capability. If it has a tick mark, then the user role has the capability to post the unfiltered HTML. If it is unticked, the user does not have the ability to post the unfiltered HTML.

Now, we will see how to add this capability to a user.
Select a user role, for example, you can select Editor. After selecting the role, scroll down to the capabilities section and find the checkbox associated with the unfiltered_html capability. Then check it.
Hurray, you have been given the ability to add unfiltered HTML to the users with role of Editor.

By verifying the presence of the unfiltered_html capability and adding it to users as needed, you can ensure that your WordPress website is secure and that only trusted users are able to post HTML code.
What Are the Alternative Methods to Add Unfiltered HTML in WordPress
Unfiltered HTML Using Shortcodes
If you want to add unfiltered HTML to your WordPress website, using shortcodes is one of the most effective methods. Shortcodes are small snippets of code that allow you to add functionality to your content without requiring advanced programming skills.
Here’s how you can create a custom shortcode in WordPress to add unfiltered HTML:
- Open your theme’s functions.php file. You can access this file via your WordPress dashboard by navigating to Appearance -> Theme Editor.
- Create a new function that generates the HTML code you want to display. For example, if you want to display an image, you can create a function that generates an
<img>tag with the appropriate attributes. - Use the
add_shortcode()function to register your new shortcode. This function takes two parameters: the name of your shortcode and the function that generates the HTML code.
Here’s an example of how you can create a shortcode that displays an image:
function my_custom_shortcode( $atts ) {
$atts = shortcode_atts( array(
'src' => '',
'alt' => ''
), $atts );
return '<img src="' . esc_attr($atts['src']) . '" alt="' . esc_attr($atts['alt']) . '">';
}
add_shortcode( 'my_shortcode', 'my_custom_shortcode' );
This shortcode will display an image with the src and alt attributes specified in the shortcode. To use the shortcode, simply add [my_shortcode src="image.jpg" alt="My Image"] to your content.
Using shortcodes allows you to add unfiltered HTML code to your WordPress website without compromising security. It’s a powerful technique that can help you create more dynamic and engaging content for your visitors.
More Ideas to Allow Unfiltered HTML
Let’s see additional methods to add unfiltered HTML in WordPress:
- Use the Raw HTML Plugin: This RAW HTML plugin allows you to add unfiltered HTML code directly to your content. Simply include you custom HTML inside the provided shortcode.
- Use the Custom HTML Block: If you want to add HTML code to a post or widget area, you can use the Custom HTML block that comes with WordPress.
- Use a Page Builder Plugin: Page builder plugins like Elementor or Beaver Builder allow you to create custom page layouts and add unfiltered HTML code directly to your content. These plugins provide a visual interface that makes it easy to add HTML code without requiring any coding skills.
- Modify the wp_kses_allowed_html Filter: If you’re comfortable modifying your theme’s code, you can modify the
wp_kses_allowed_htmlfilter to allow additional HTML tags or attributes. This method should only be used by experienced developers who understand the security implications of allowing unfiltered HTML.
We have reached the conclusion, and we covered almost everything related to using unfiltered HTML in WordPress. Keep in mind granting unfiltered HTML creates security vulnerabilities that can allow hackers to inject malicious code into the website, compromising its integrity and potentially putting users at risk. Nonetheless, these techniques can be helpful for advanced users.